Bootstrapで横スクロールのカード(カルーセルっぽい奴)を作る方法

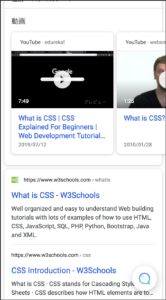
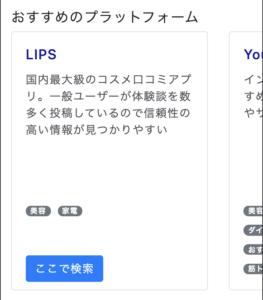
まずGoogleのモバイル検索結果のような横スクロールできるカードを作りたいとき、なんて検索したらいいか分からなかった。カルーセル≒スライドショーなので、おそらく厳密にはカルーセルとは言わない。どちらかというとoverflowというCSSプロパティ名で呼ばれたり検索されたりすることが多いようだ。
結論
Bootstrapに備わっているflex-row, flex-nowrap, overflow-autoクラスを使う。
<div class="row flex-row flex-nowrap overflow-auto">
<div class="col-6">
<div class="card card-block h-100">
Card 1
</div>
</div>
<div class="col-6">
<div class="card card-block h-100">
Card 2
</div>
</div>
</div>col-6は12カラム中6カラムの横幅、h-100は各カードの高さを揃えるための高さ100%という意味。

参考
https://getbootstrap.com/docs/4.4/utilities/overflow/
https://getbootstrap.com/docs/4.4/components/card/#card-layout