Railsプロジェクトの画像の保存場所
結論、そこまで自信がないが、rails newで生成されたfaviconやapple-touch-iconも含めてassets配下に移動・設置するのが最適解な気がする。
// imageタグとして出力させたいなら
<%= image_tag 'logo_.png', :class => '', :alt => '' %>
// application_helper.rb とかで呼び出すとき(meta-tagsを使った時のコード例)
icon: [
{ href: image_url('favicon.ico') },
{ href: image_url('apple-touch-icon.png'), rel: 'apple-touch-icon', sizes: '180x180', type: 'image/png' },
]以下のブログからもあくまでアプリケーションとし内包すべき画像はassets配下においた方が良さそうなのだが、Railsの仕様やProgateでの指南ではそうなっていないのでややこしい。
ちなみにpublicに置いたときは以下で行ける模様。
<%= image_tag '/logo.png' %>
icon: [
{ href: 'favicon.ico' },
{ href: 'apple-touch-icon.png', rel: 'apple-touch-icon', sizes: '180x180', type: 'image/png' },
]参考にした記事
アプリケーション自身が保有するアセットの置き場として奨励されていますし、app/assets/images ディレクトリに画像を設置するのが正しいのではないかと思いました。
Rails new や Progate ではなぜかpublic配下
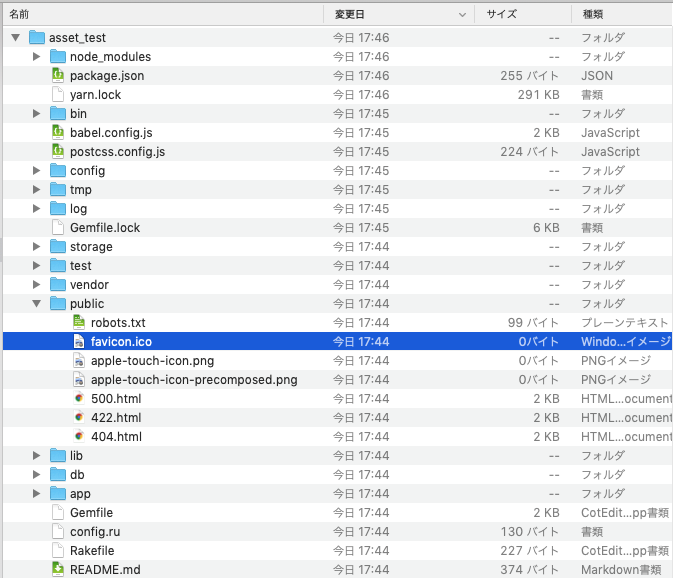
rails newで作ったプロジェクトはpublic配下にfavicon、apple-touch-iconが置かれている。

Progateでもサンプルのtweet_appで、背景画像やユーザーのプロフィール画像はすべてpublic配下におくようにしている。